What is Alt text and why is it important
Improve your website's accessibility; images on a web page provide significant value to users. Nonetheless, they can provide difficulties for people with limited or impaired vision.
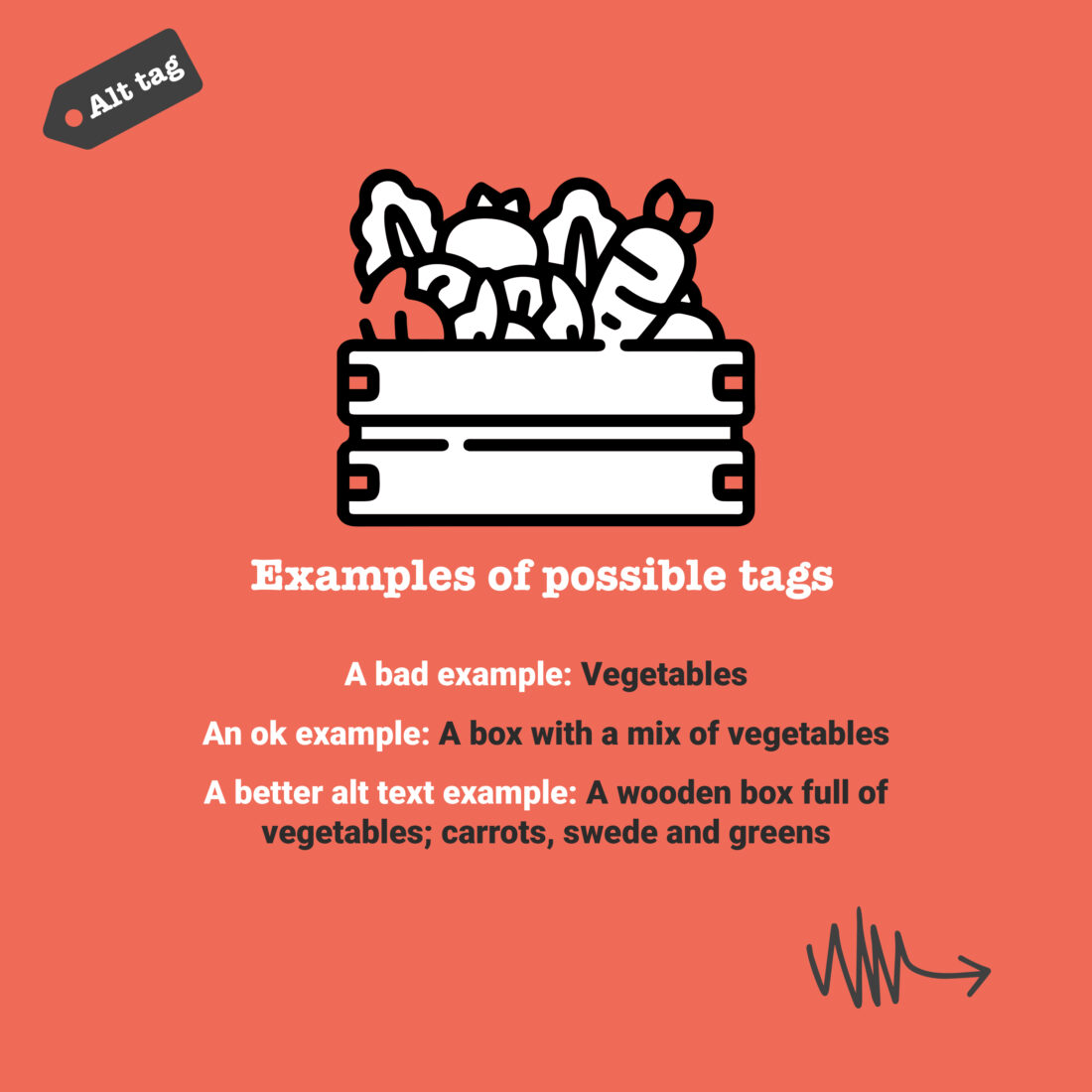
Adding Alt text to a photograph can be used to describe the subject, making the internet a more inclusive environment.