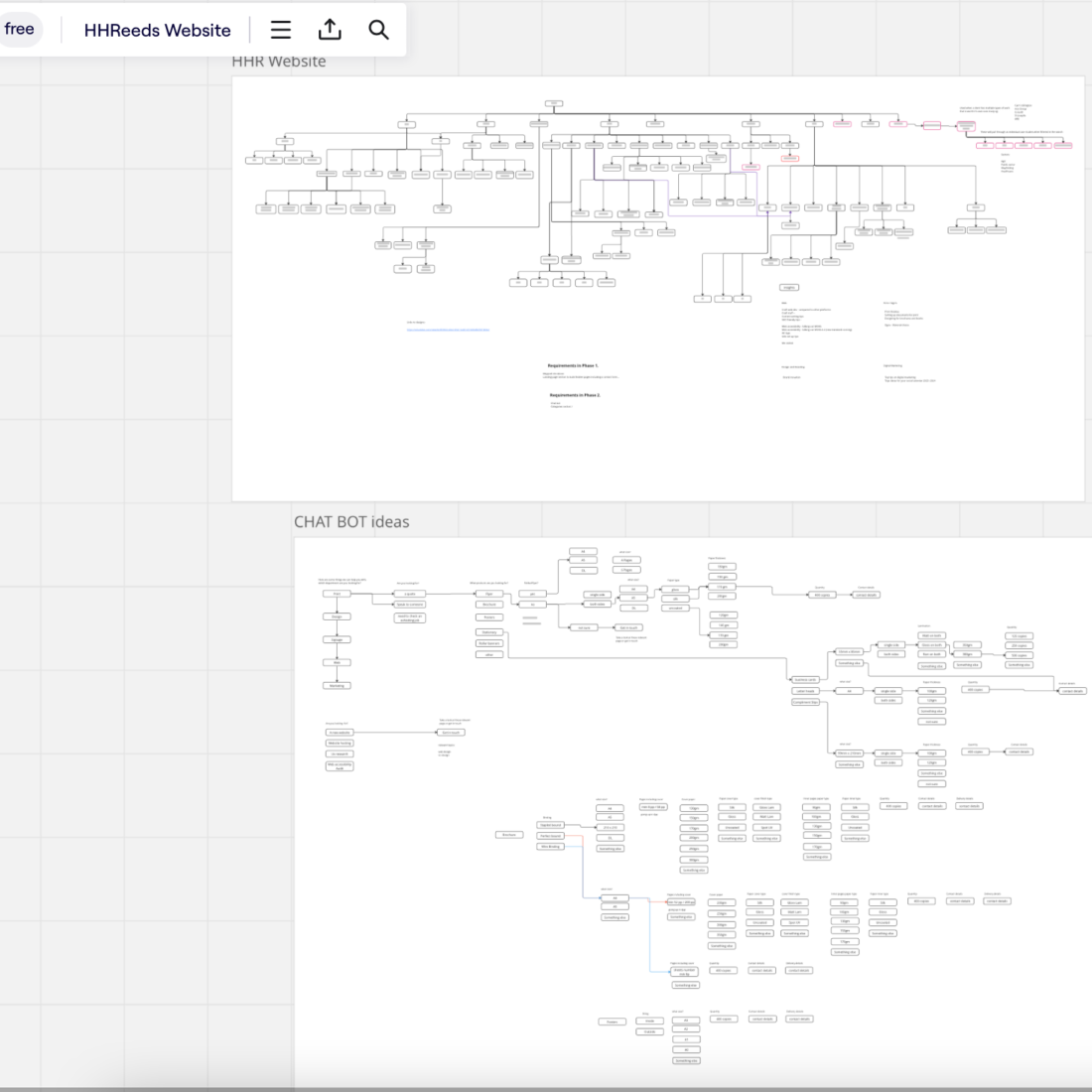
The first phase is foundational, setting the tone for the project’s direction through comprehensive research and discovery. I embark on sector research and competitor analysis to understand the market landscape and identify opportunities for differentiation. Audience mapping, including persona building, offers insights into user needs, behaviours, and motivations. Data analysis, alongside reviews and surveys, further enriches this understanding, revealing user preferences and pain points. Stakeholder sessions and focus groups allow for the gathering of diverse perspectives, ensuring the product aligns with business goals and user expectations. Exploratory research into new functionality and accessibility brand testing ensures that the solutions proposed are not only innovative but also inclusive, catering to all user groups.